How to Collect In-app Feedback: 11 Best Practices
In this guide, I’ll show you the best practices for collecting in-app feedback.
Before we get to that, though, let’s run through some basics quickly.
What is in-app feedback?
I suppose the name gives it away: In-app feedback is customer feedback that you collect directly within your product.
So, when we collect in-app feedback, we basically ask customers to share their experiences and opinions while using the product.
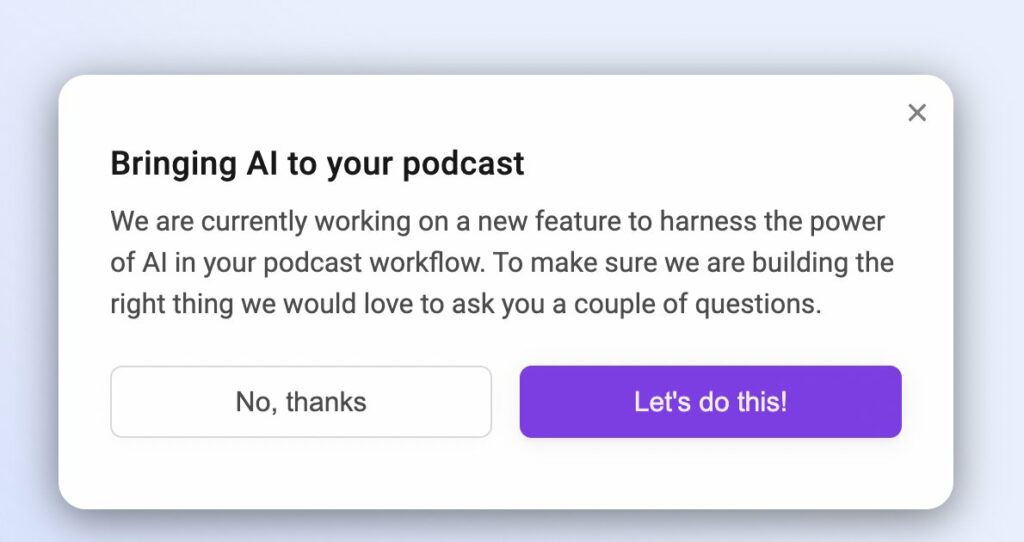
Here’s an example of an in-app feedback widget from one of our customers.

The image shows just the welcome screen, of course. Once the user agrees to complete the survey, they see questions asking about the person’s attitude towards AI plus information about how they use a feature currently available in the product.
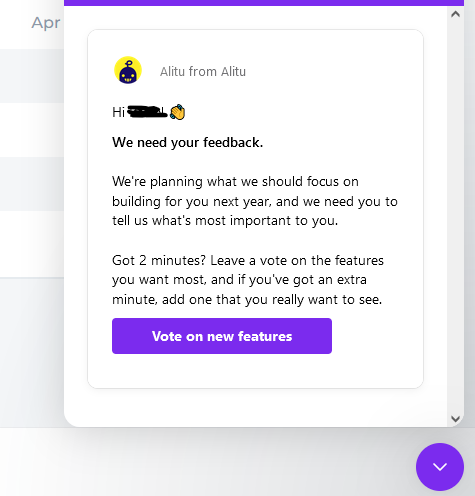
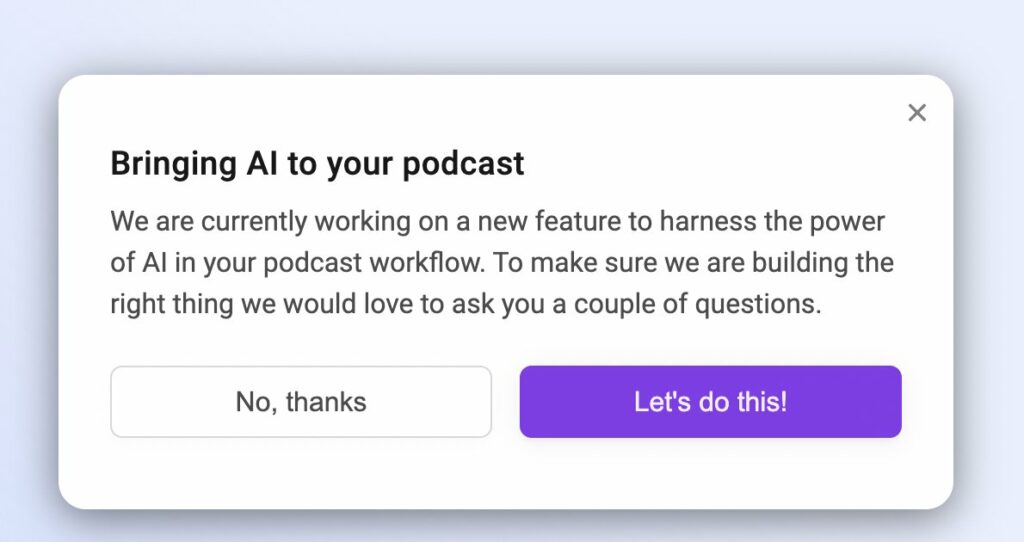
Here’s another example of a company asking customers to vote on new features.

Once again, this is the intro screen, and once the person clicks on the call to action, they’re taken to the next section with the actual feedback mechanism.
But why bother? Why launch in-app surveys at all?
There is quite a number of reasons, actually. If you don’t mind, I’m going to leave out the goals for collecting in-app feedback. I’ve discussed them at length in my dedicated guide on the topic, and I recommend that you check it out for more info.
Here, I want to focus on why in-app feedback is not an option for a SaaS company.
As I said, there are several reasons for focusing on in-app feedback, and they all come down to one thing:
Everything users share will be in context of their actual and present experience.
The person doesn’t recall past experiences, nothing is clouded in their memory, and certainly, they aren’t distracted by anything else.
They are using the product, and they are telling you about it.
- Whatever product ideas they offer most likely stem from what they are hoping to do but aren’t able right now.
- Opinions they share are based on what they’ve been experiencing at the moment your survey widget popped up on screen.
- They’ve been engaged with the product, and your in-app feedback, if done well, will only feel part of that experience.
The problem? Well, as I mentioned in the introduction, getting results from in-app surveys takes more than just firing up the widget the moment someone logs in.
(In fact, THAT is the last thing you should do, but I’m getting slightly ahead of myself…)
You need to optimize the survey, and ensure that it can engage a person while NOT interrupting their flow at the same time.
Let’s see how to do that.
11 Best Practices for Collecting In-app Feedback
#1. Time your in-app feedback right
I do appreciate that this advice may sound vague. What does it mean to “time a survey well,” after all.
Bear with me, please as this is important.
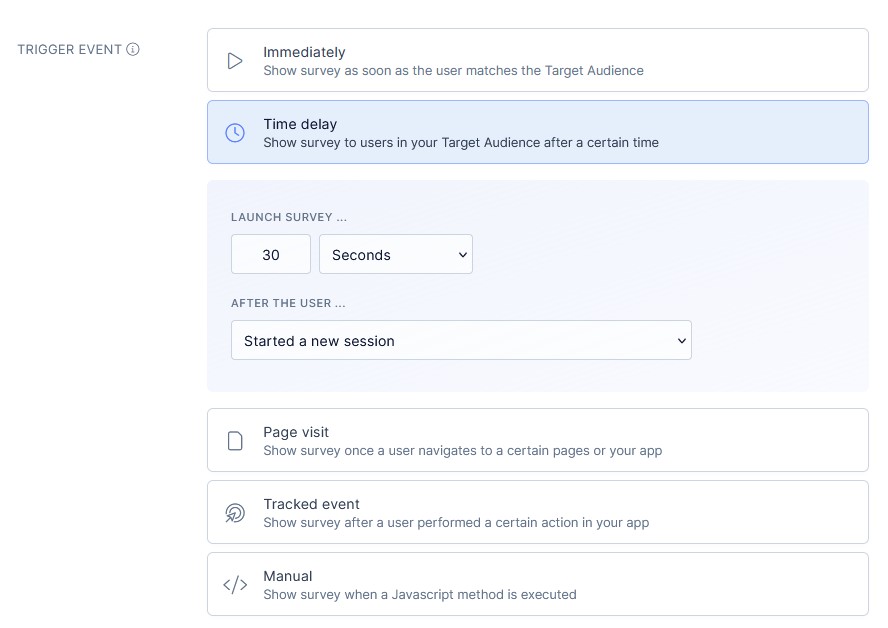
You see – Your in-app feedback tool, most likely, offers a whole range of targeting options, including trigger events.
Trigger events let you define at what moment the survey is shown to users in your Target Audience.
In my tool, Refiner, you can choose between time delay, page visits, or event-based triggers, or launch surveys manually.

This means that you have a full control over when to display in-app surveys, and you should avail of it fully.
Now, some in-app surveys are fine to trigger immediately after the person begins their session. But others aren’t. Sometimes, it’s better to wait a while before triggering the survey, or even, launch it only when the person reaches a particular feature in the app.
This helps boost the performance of your in-app survey in several ways:
- You ensure that the survey doesn’t interrupt the person’s flow. As a result, they might be less likely to click it off.
- You also present the survey at the moment when the person is the most likely to engage with the exact feature or capability that you’re researching.
Finally, timing helps you make the survey relevant.
Let me share a negative example to illustrate this.
I just signed up for a new tool to help promote my content. I created the first asset with the tool – a short video. The task took 5 minutes to complete, and the process was easy and pretty much automated.
But this wasn’t the only thing I could do with the tool. In fact, apart from creating the asset, I haven’t done anything meaningful with the app.
And yet, just when I completed the (pretty much automated process,) the app displayed an in-app NPS survey…
Needless to say, I haven’t even had the time to make any lasting opinions about the app, let alone be able to decide whether I’d recommend it to anyone.
#2. Optimize survey length for your objectives
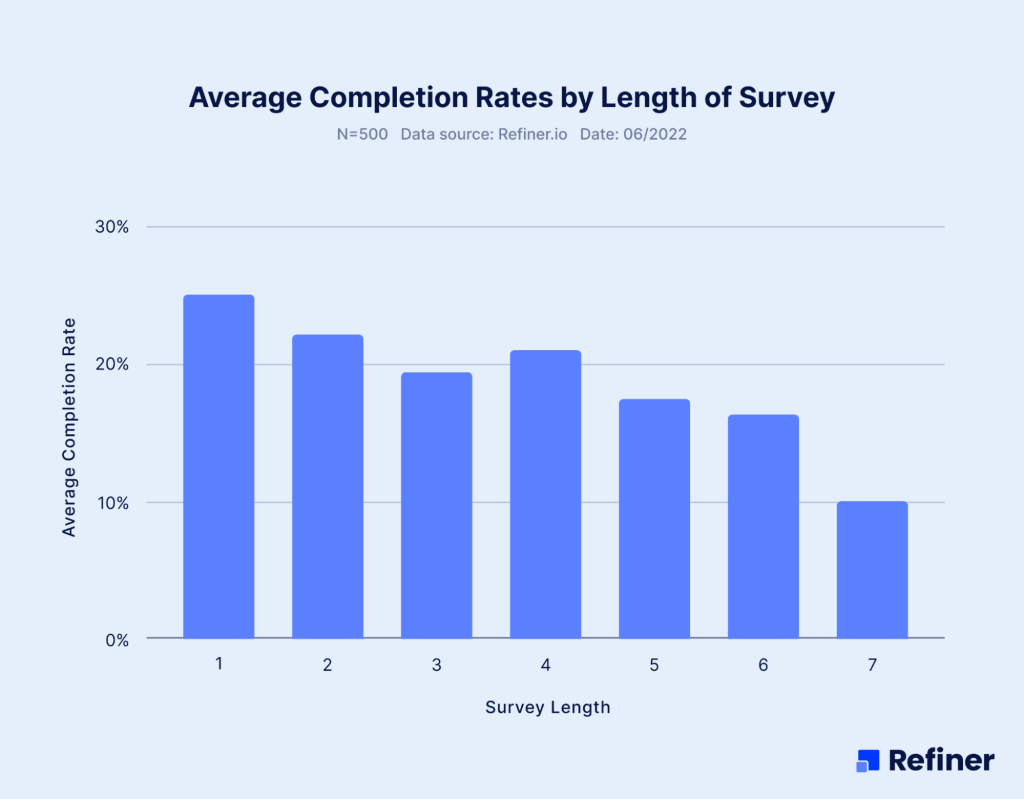
I’m going to explain this best practice with some data we’ve collected.
In 2022, we analyzed 500 in-app surveys that generated 7,963.216 views and 1,344.251 responses.
One of the factors we evaluated was the effect of the survey’s length on the completion rate. Unsurprisingly, we discovered that the longer the survey, the lower the response rate becomes.

As you can see from this data, one-question surveys (like NPS or CSAT) generated the highest response rate.
Surveys with 2 – 4 questions held roughly at the same level.
Anything longer, and the response rate started to drop.
What’s the lesson here? Response rates drop with every new question added to the survey. So, be mindful that every new question you add to your in-app feedback widget is likely going to reduce the results you’re going to get.
This doesn’t mean that you should launch only short surveys. Far from it. But keep in mind that if you want to generate meaningful results from a long survey, you need to deliver it to a large enough audience segment. Only this way, you can get such feedback with a lower response rate.
#3. Use relevant question types
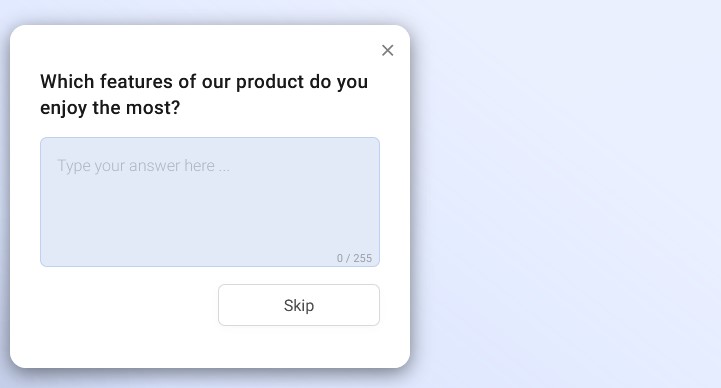
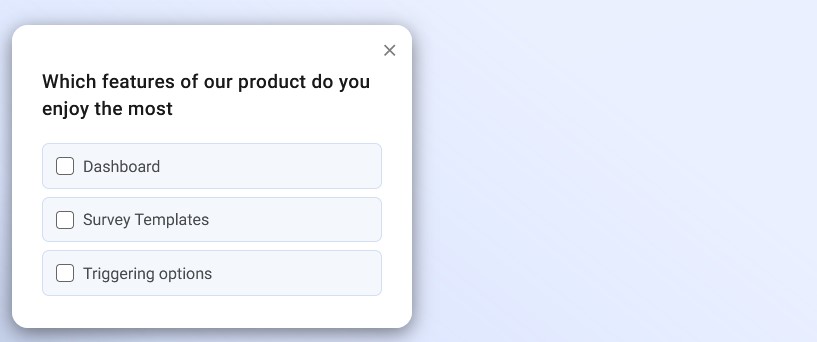
Tell me, which of these two surveys you’d be more likely to take?


Yeah, me too…
Both surveys ask the same question. And yet, that answer box in the first example looks so intimidating, doesn’t it?
So, when designing in-app survey, make sure that you choose a question type that:
- Matches your objective,
- Provides the least friction for the person to provide feedback.
That’s exactly what I did in the other example. I’m asking the same question, and it matches my objective for this particular campaign.
But I’m also making it ridiculously easy for the person to respond. All they need to do is select one of the available options and they’re done.
#4. Use visual clues to collect feedback faster
This in-app feedback best practice ties in with what I discussed above. Sometimes, the easiest way to get someone to complete a survey is to make it idiotically simple to do so. And when it comes to surveys, the best place to simplify the survey is the response field.
Again, look at the two examples from the previous point to see it. The comment box is big, empty, and intimidating. The list of options looks so much simpler in comparison.
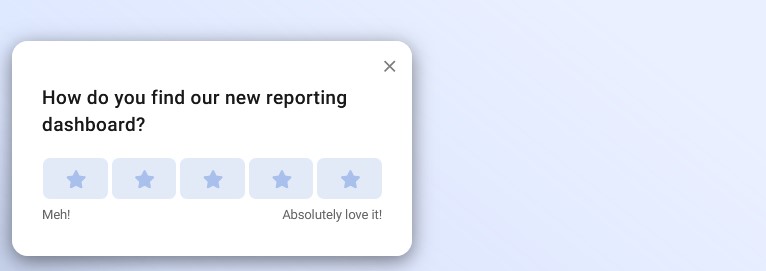
Depending on your survey, you could simplify it even further and use a rating. Nothing’s more simpler than choosing a number or an icon.

The point here is to make providing feedback effortless. So, whatever you can do to simplify the response field, do it.
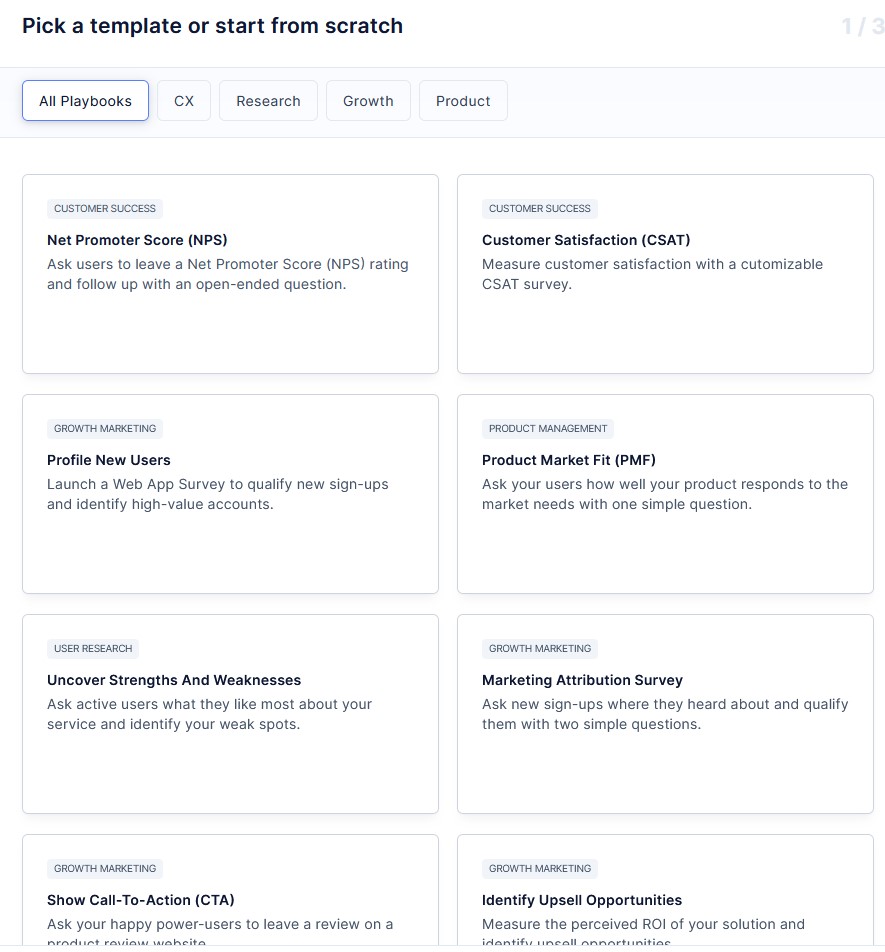
#5. Don’t try to reinvent the wheel. Use a proven template.
Every in-app feedback tool let’s you launch a survey in two ways – Start from scratch or use a template. But it’s only natural to want to design a custom survey from scratch.
But equally much can be said about using a template:
- It will have all the best practices for its particular survey type baked in
- It’s going to match the objective that you’re trying to accomplish
- A template will let you launch the survey in seconds, without having to worry about the nitty gritty details.
TIP: Refiner comes with a whole library of in-app survey templates optimized for every scenario: CSAT template, UX, growth, product, and more.

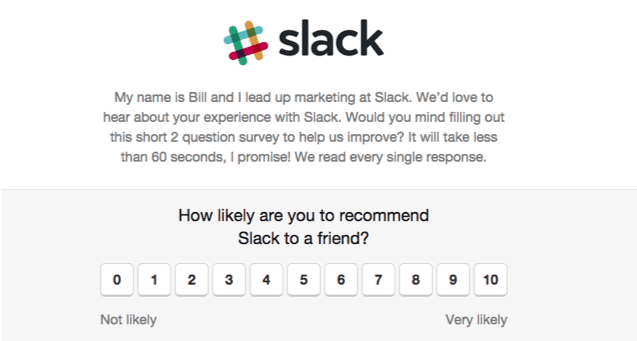
#6. Tell users why you’re asking for feedback
Any kid will tell you that the magic word is please.
Every copywriter will disagree…
Please might be a power word in every day life. True. But when you’re trying to convince someone to stop what they’re doing and offer you their time, the actual power word to use is…
BECAUSE
In his book, “Influence: The Psychology of Persuasion” Robert Cialdini explains it:
“A well-known principle of human behavior says that when we ask someone to do us a favor we will be more successful if we provide a reason. People simply like to have reasons for what they do.”
This advice applies to collecting in-app feedback, too.
If you tell users why you’re asking them for help, and provide a valid reason, they’ll be more likely to offer you their time and insights.

(An example of in-app feedback clearly explaining the reasons for asking for insights.)
#7. Test your surveys
I admit that in-app surveys (and surveys in general) are harder to A/B test than landing pages or websites. We can’t split test our audience, and so on.
But it doesn’t mean that it can’t be done. Far from it, and there are two ways to do it, actually.
Run a small test survey to evaluate response
In this option, your goal is to test how well the audience responds to the survey overall. You’re not looking to test anything in particular, just validate if the survey is relevant.
To do that, create a small subsegment of your target audience, and trigger the survey for them.
Monitor response rate, and the quality of the feedback to see if the audience finds your survey clear to understand and complete.
A/B test the survey
Running split tests on surveys a little more tricky but can also be done. In this case, you need to create two small segments of your target audience – the control group and the test group. Then, you need to create two versions of your survey, differing by the factor you want to test – the question, question type, survey type, etc.
Then you run both surveys for their respective segments for a limited time, and compare results.
As I said, it’s tricky and a little time-consuming but it can be done.
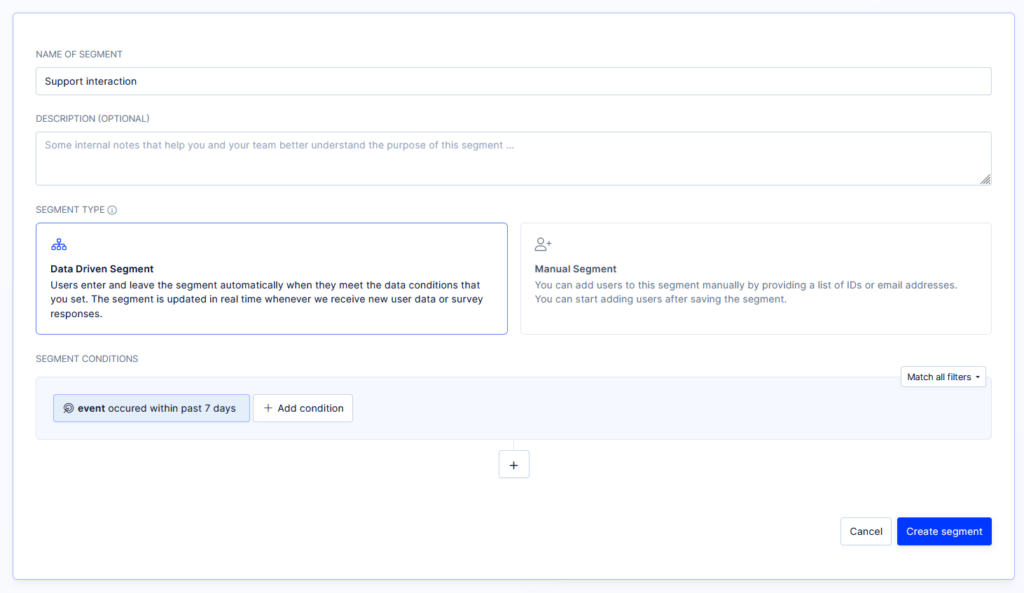
#8. Segment the audience
Naturally, you need the entire customer base to see some surveys. Not all of those people will complete those, of course. But the survey is relevant to all users.
But that’s actually a rare occurrence. In most cases, the trick to getting highly-relevant audience insights is to trigger the survey to the most relevant people only.
PRO TIP: Create custom audiences based on specific criteria like activity, events, and so on.
For example, this segment includes customers who have engaged with our support in the past 7 days, and allows me to survey them about the experience.

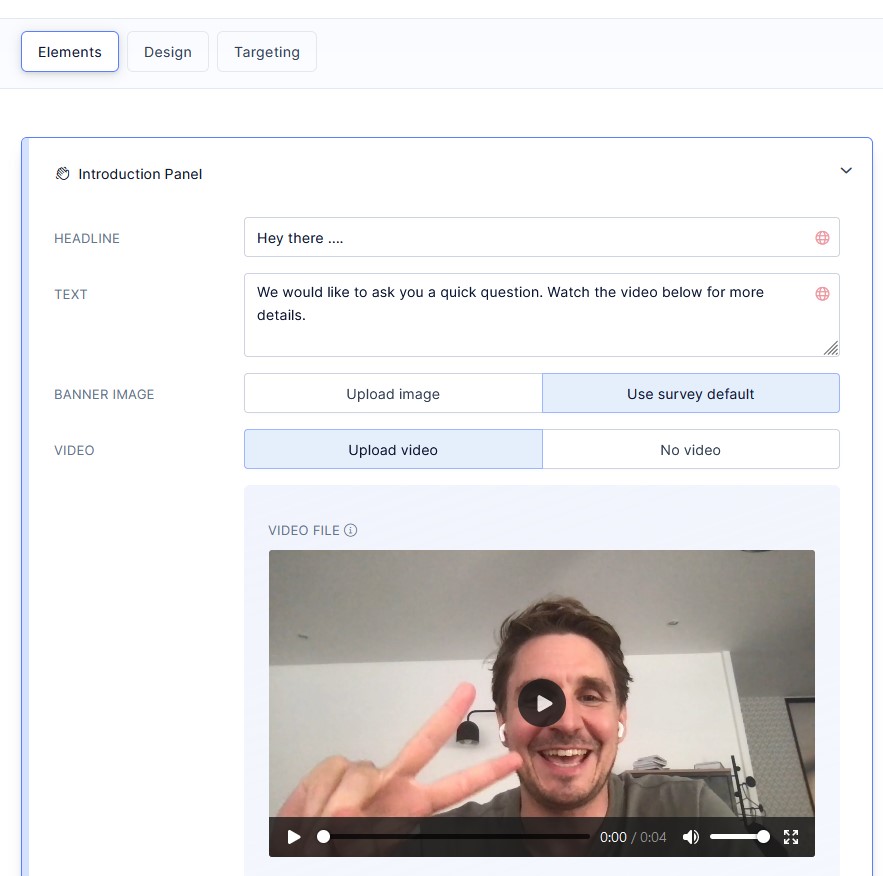
#9. Use video to keep the widget small but generate greater engagement
A common challenge with surveys is that you can’t make the widget too big. It just wouldn’t look too well.
At the same time, there is often quite a lot you might want to tell the customer about the survey.
One hack that works really well is to embed a video as the survey’s introduction.
The video player will ensure the widget is small, but at the same time it will boost engagement AND help you communicate all what you need to tell the customer.

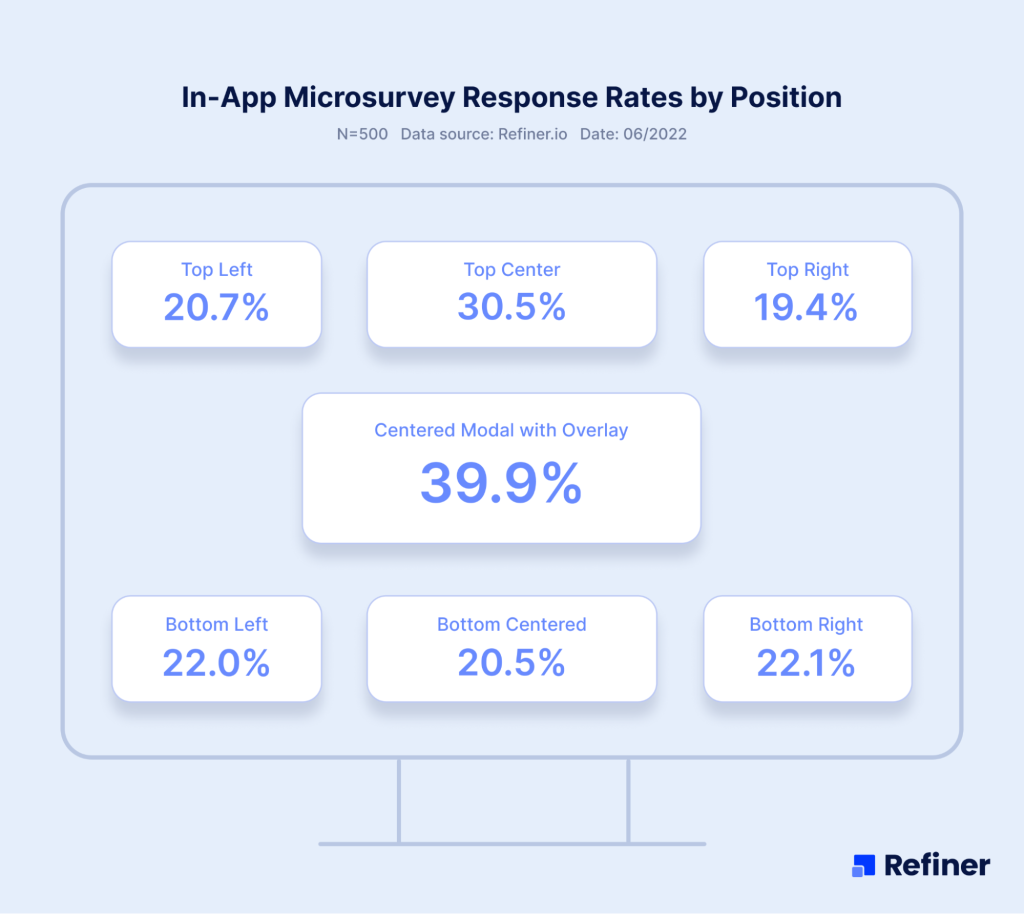
#10. Placement
Another common challenge I hear companies face is deciding where to place the widget in the app:
- At the center,
- At the center of the top or bottom fo the screen
- In the top right or left corners, or
- In the bottom left or right corner…
All seven placements have its pros and cons, so let me revert to our research once again to explain how each works.

In our study, the centre of the screen placement performed the best. Surveys placed at the centre of the top of the screen came second, with the rest of the placements performing pretty much similarly,
But there is something worth noting – The second-best performing placement – top-center slide in – was also the least used survey placement in our data set. This fact may have attributed to its higher performance.
#11. Be personal
This is perhaps more of a personal preference than a best practice but I still do believe that it has merit.
You see, I always prefer when the company sounds, well, human in their surveys. Instead of just asking me a dry question, they communicate with me the goals of the survey, and address me directly.
I am a customer, after all. They are not sending a random survey to a list of contacts purchased form who knows where. We have a relationship already. And so, it only makes sense that they communicate with me accordingly.
It certainly make me more likely to respond to their survey.

And that’s it…
These are 11 absolutely best best practices for collecting in-app feedback.
Naturally, you don’t have to implement them all. Not at the same time, at least. But keep them in mind as you’re launching the next in-app survey.
Good luck!