Mobile Surveys: A Complete Guide to Creating and Using Mobile Surveys
Mobile surveys – surveys designed to work and look wonderful on smartphones and tablets – can have an unimaginable impact on your product, marketing strategies, and more. Far greater than old-school forms and email surveys ever could.
- Mobile surveys are easy and convenient for users to fill in, for one.
- They also collect data on the spot, right when someone’s using your mobile app. That’s something no other survey type can do.
- Not to mention that mobile surveys, usually, generate a much higher response rate vs. traditional surveys (more on all that in just a moment.)
In this guide, you’ll learn how mobile surveys work, why they generate better results (and how to create a mobile survey that will deliver the insights you seek.)
So, let’s do it.
What are mobile surveys?
When we use this term – mobile surveys – we usually mean any type of a survey that has been a.) created specifically to work on a mobile device, and b.) integrates natively with a mobile app.
This means that a mobile survey not only displays right on a smartphone or tablet. It’s design, UX, and functionality matches the mobile app.
Here’s an example of a mobile survey within a mobile app:
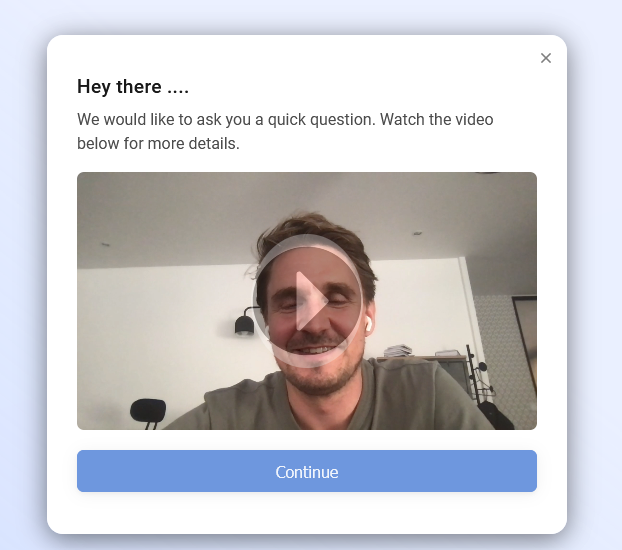
[EXAMPLE]
Note how users can quickly provide insights, without having to switch to another application or visit a website. They mobile screen appears as part of the app experience, and entices them to quickly select the relevant response.
Simplicity and easy to access are just one reason why the adoption of mobile surveys has been on a constant rise.
- According to data by Dynata, for example, in 2023, 59% of survey starts occurred on mobile devices. That’s just under a 10% increase from the year before.
- SurveyMonkey revealed that 56.6% of all survey respondents in Q4 2022 completed their surveys via mobile devices.
- Finally, the younger your target audience, the more likely they are to prefer to complete surveys on mobile devices. Dynata also reports that in 2023, as many as 77% of survey attempts from 18–24-year olds were started on a mobile device.
Benefits of Using Mobile Surveys
Statistics and data like what I’ve shown you above confirm how useful and popular mobile surveys are. But they don’t tell you why you should start using them to collect feedback from mobile users. At least, they don’t tell you all the benefits of mobile surveys.
And the thing is – When you trigger surveys right inside your mobile app, you tap into moments of real engagement and capture feedback that actually moves the needle.
So, here are 5 reasons why embedding surveys in your app is a game-changer:
- Higher Response Rates Users are way more likely to answer a one-click question when they’re already in your app. For example, a food-delivery app can pop up a quick thumbs-up/thumbs-down right after checkout—complete in under 5 seconds. Those bite-sized surveys often see around 40% completion rates, compared to less than 30% for web-based surveys.
- Real-Time Feedback With mobile surveys, you can catch users while their experience is fresh. Imagine a fintech app that asks, “Was this transaction flow clear?” immediately after a transfer. You get on-the-spot insights: Users who have struggled with the interface will tell you about it because that experience is fresh in their memory.
- Contextual Data Capture With mobile surveys, you’re not just gathering opinions—you’re grabbing metadata like screen resolution, device model, app version, and geolocation. Here’s an example of how this helps: A ride-share app, for example, can know exactly which city or route a “trip satisfaction” response refers to, letting you pinpoint that one bumpy street that’s driving down ratings.
- Reduced Survey Fatigue By spacing out one or two targeted questions over time—say, “How do you like our new dark mode?” after users opt in—you avoid overwhelming them. This drip-survey approach keeps your app feeling light and respectful, so you maintain trust and keep people coming back.
- Improved Customer Satisfaction When you ask the right question at the right moment, you show users you care about their experience. For instance, a streaming app might ask “How satisfied are you with today’s recommendations?” right after a binge session. Hearing praise (or pain points) in real time lets you tweak algorithms or UI flows fast, so users feel heard and valued. Over time, those small touches translate into higher Net Promoter Scores, longer session times, and fewer uninstalls—because happy users stick around.
Best Types of Mobile Surveys
Technically, you could run any type of a survey as a mobile survey. But truth be told, many of them wouldn’t deliver any significant results.
That’s because the mobile survey format is more ideal to short surveys, and works best when customers don’t need to provide as much input (e.g. write elaborate answers.)
So, here are survey types that are the most ideal for mobile surveys:
Net Promoter Score (NPS) NPS uses a single question (usually along the lines of “How likely are you to recommend our app?”) and requires the user only to select their response from a scale of 0-10. The beauty of NPS is that you can trigger this survey at different times, for users who have been using your product for quite some time, or those who have just upgraded to a higher plan.
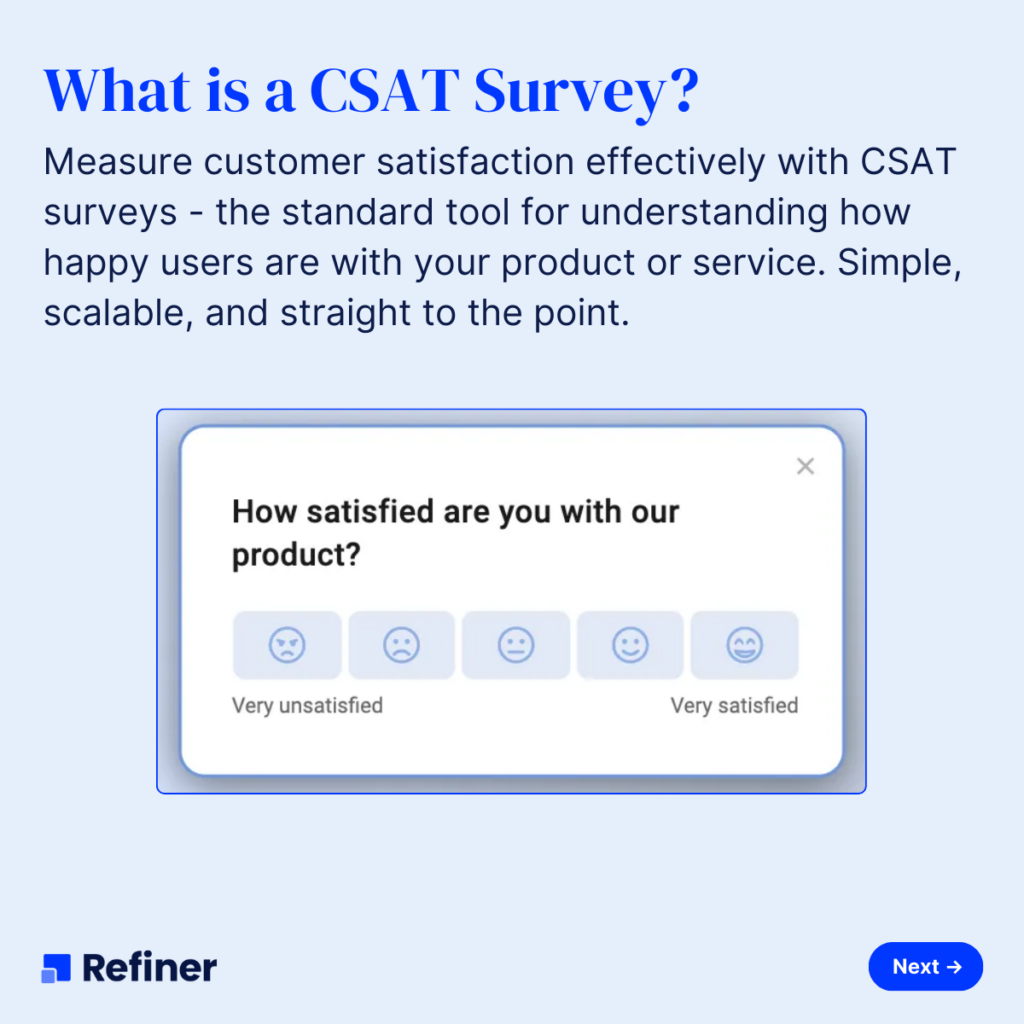
Customer Satisfaction (CSAT) CSAT helps you evaluate customer satisfaction with a simple question – “How satisfied are you with [PRODUCT]?”. It uses a simple 1–5 star or emoji scale to collect feedback and shows you exactly which flows delight and which need a rethink. Just like NPS, you can run CSAT in different scenarios and inquire about the person’s satisfaction with your product, a particular feature, support interaction, and pretty much any other aspect of your mobile app.

Customer Effort Score (CES) Customer Effort Score helps you evaluate the user experience, and identify features or in-app actions that your audience might be struggling with. CES uses a single question, e.g. “How easy was it to [complete X]?” that you can trigger immediately after a key action—signing up, making a payment, or finding help to identify friction points.
Product and/or Feature Feedback Product feedback surveys can use an open-ended prompt like, “What did you think of our new chat feature?” when someone uses that feature for the first time. Or they can display a rating scale question to evaluate what users think of a particular feature or update to the app’s functionality.
Audience Research Mobile surveys can also help you learn more about the people you’re attracting. And needless to say, that can help you figure out anything from whether your marketing efforts are working to upsell opportunities. EXAMPLE: You could dive deeper into your audience with audience validation survey (e.g. “How big is your team?” or “What’s your main reason for using our app?”) Slap this in onboarding to segment users and personalize messaging from day one.
How to Create a Mobile Survey + Mobile Survey Best Practices
There’s a particular misconception about mobile surveys – Although it may seem otherwise, they are not just a minified version of a traditional survey.
Far from it.
For one, with mobile surveys, you’re meeting users in the middle of their flow, so every tap, swipe, and scroll must feel effortless. Here are a couple of tips to nail mobile-first survey design for your app:
Optimize your surveys for small screens
I know this advice may seem obvious but then again, as someone who runs a mobile survey software, I see companies making this mistake all the time – They disregard the fact that their survey won’t be viewed on big screens.
As a result, they create surveys with elements that simply don’t fit a mobile device – Column-based layouts, complex elements, keeping elements too close to each other, and so on.
None of this will work for your mobile users. Such a design might only deter them from completing even the simplest survey.
Instead…
- Use single-column designs so questions and answers stack vertically. No horizontal scrolling—users hate pinching and zooming.
- Keep buttons and answer choices at least 44×44px. In a shopping app, for example, a one-tap “Yes/No”should be big enough to hit without misfires.
- Break long questions into two lines max. For example, instead of “How satisfied were you with the process of setting up your account and verifying your email?” try “How easy was signing up and email verification?”
Keep mobile surveys short
I know that it’s tempting to try and squeeze as much information from a user. But in a context of a mobile survey, having one clear goal works just so much better.
After all, mobile attention is fleeting. Micro-surveys—ones with 2 or 3 questions – are a sweet spot. Take NPS, for example. The whole survey could easily fit into two questions: (1) The main NPS question, and (2), the follow-up: “Any comments?”
TIP: If you want to include more than one question, split the survey to show one question per screen. Add a progress bar to communicate to the user that there are more questions to complete. This will help you reduce survey overwhelm and keeps focus.
Use Triggers and Timing
One of the most difficult things, I find, that companies struggle to grasp about mobile surveys is that you don’t need to send each survey to all visitors.
In fact, you shouldn’t trigger every survey to every visitor.
It sounds unintuitive, I know. But then again, not every user can deliver the right insights that you seek.
For example, it’s hard to imagine that a brand new users, one who hasn’t had longer than a day to use your app, would be able to provide a meaningful answer to an NPS survey.
The person, most likely, hasn’t had the chance to uncover the true value of your product yet, let alone had a chance for the product to make any impact on their lives.
That’s why, I recommend, you use triggers and survey timing to display your mobile surveys to the most relevant users:
- Event-Based Triggers: These help you trigger the mobile survey right after a key moment—post-purchase, post-level completion, or after a support chat ends.
- Smart Delays prevent your survey from triggering the moment a user opens the app. You can specify a delay until the user has had time to experience a feature (e.g., three uses of a new filter in a photo-editing app).
- Frequency Controls help you avoid survey fatigue by setting rules—e.g. no more than one survey per user per week.
Prototype, Test, Iterate
If you’ve read any of my other in-app survey guides, I may sound like a broken record to you. But the thing is, I still see companies jumping right into launching mobile surveys, without any testing or iterating to find the best approach.
Now, to be clear – there is nothing inherently wrong with that, of course. But it assumes that you are absolutely certain that your ideas will work. And they not always might.
That’s why, I always recommend testing mobile surveys. The process is actually quite simple. You just have to roll out to your mobile survey to a team or a small “beta” user group first. You can create a small, target segment to track completion rates and drop-off points and evaluate how well your audience responds to the survey.
It doesn’t take much time to do (aside from collecting responses, of course) but the insights you can gather might help you avoid sending out poorly-worded or confusing surveys.
Best Tool to Create Mobile Surveys – Refiner
Refiner (disclaimer – this is my tool) is a customer feedback tool focusing on in-app feedback.
I created Refiner to help SaaS and digital companies close the customer feedback loop with perfectly timed mobile surveys. For that reason, Refiner is packed with all the features that you’d need to runa mobile survey, in-app NPS or CSAT surveys, and more.
Refiner features:
- Precise targeting options allowing you to segment customers by traits or in-app behavior.
- Timing and survey frequency opinions to launch your survey at the exact right time with advanced launch triggers.
- Widget customization. Customize your widget and let it blend with your brand experience.
- Branching logic to provide relevant experiences with branching and dynamic instructions.
- Ready-made templates allowing you to get started in minutes.
- Built for web and mobile. Launch surveys in web-based applications with our Javascript client, or use our Mobile SDKs for iOS, Android and React-Native.
- Liquid tags that allow you to create more personalized surveys by using customers’ names and information.
- Follow-up mode, partial responses, and more to ensure that you collect as much feedback as possible.
- Integrations, and more.
You can also add a video call to action to increase engagement with your mobile survey even further.