Format Text with Markdown
Introduction
Markdown is a lightweight markup language for creating formatted text using a plain-text editor. Using Markdown syntax, you can include a link to a website, highlight a certain phrase, or embed an image to the description text.

Markdown can be added to the description text of a question and checkbox labels.
Highlight text
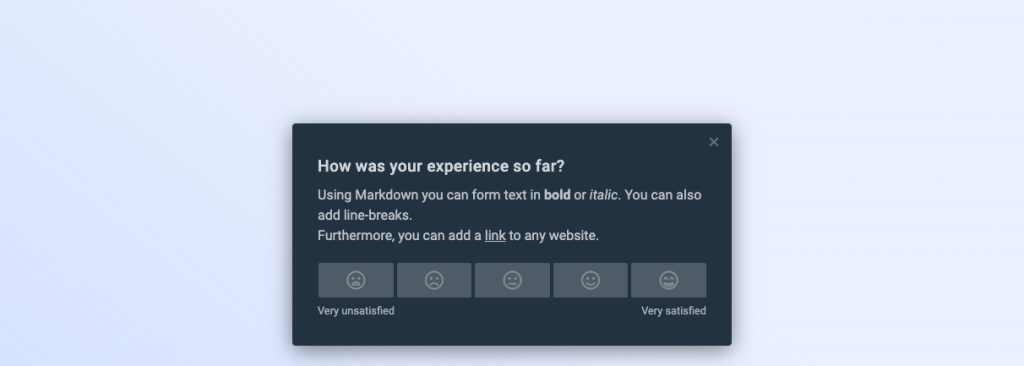
You can use Markdown to highlight certain words in BOLD or ITALIC.
The syntax for BOLD is adding two asterix before and after the phrase you want to highlight.
The following words **are rendered in bold**. And the following words are *rendered in italic*.
The example above results in:
“The following words are rendered in bold. And the following words are rendered in italic.”
Add web links
You can add links to other websites using Markdown. When a user clicks on the link, the target website will open in a new browser tab.
The syntax of weblinks are square brackets containing the link text followed by round brackets containing the website URL.
The following text [is a link](https://google.com) that leads to Google.
The example above will render as:
“The following text is a link that leads to Google.”
Add line breaks
Line breaks are automatically detected whenever you have one blank line followed by additional text in the description text of a question.
Embed images
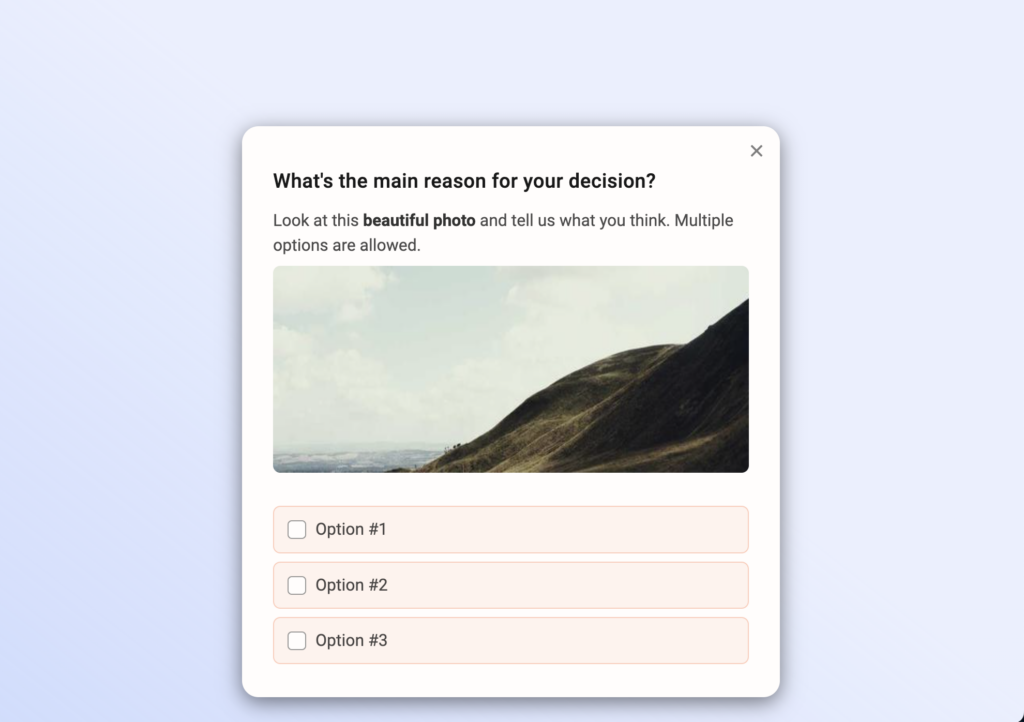
Markdown also allows you to add images that are hosted under a different domain (e.g. your website) to the description text of your question.

The syntax for adding images is an exclamation mark, followed by square brackets, followed by round brackets containing the image URL and the desired size of the image.
The following example will render an image from our website with 340×200 pixels in size.

If you don’t know the dimensions of your image, you can also just provide the desired height only as shown in the example below. In that case, the width of the image is automatically set.

You can also provide an alternative text for your image to improve the accessibility of your survey.

The height of images is currently limited to 600px. The maximum width is set by the width of the survey layout (usually between 340px and 450px).