Introduction
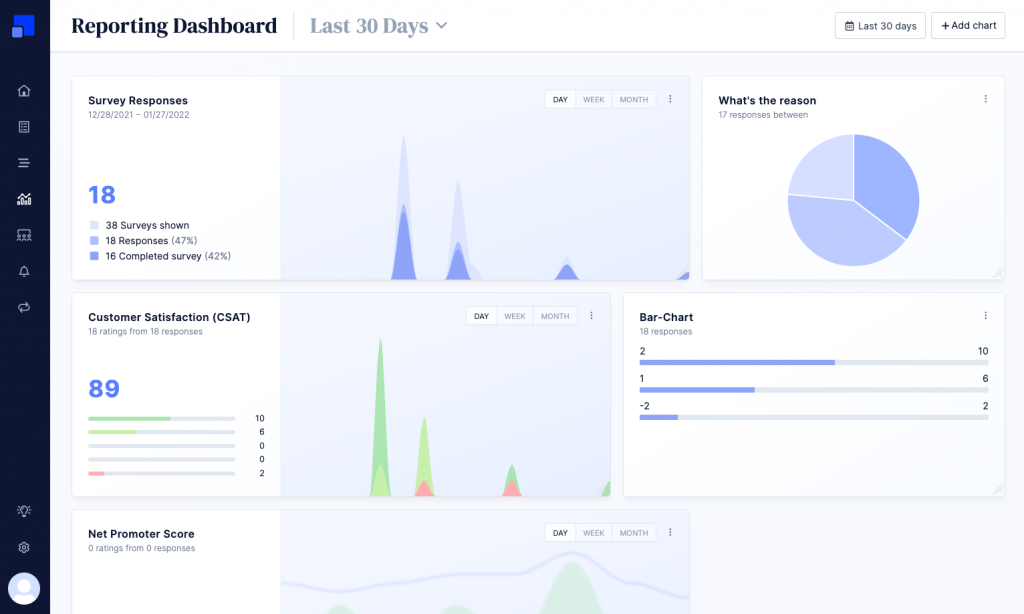
Refiner comes equipped with fully customizable dashboards for throughout survey response data analysis.

With one click you can create an Ad-hoc Dashboard for a specific survey, or you can create Custom Dashboards that use data from multiple surveys.
You have full control over what survey data you want to display on your dashboards. You can create multiple dashboards for you and your team and fully customize them to match your needs.
The following chart types are currently available:
- Bar-Chart
- CSAT Timeline Chart
- Net Promoter Score Chart
- Pie-Chart
- Ratings Timeline
- Responses List
- Responses Overview
- Tag Overview
It is possible to share dashboards with people that don’t have access to your Refiner account, as well as embedding them in a website.