Copy & Paste Code Snippet
Locate the code snippet
To launch Refiner surveys inside your application you need to install our JavaScript Web-Client first. Installing the necessary code snippet usually takes a couple of minutes and you only need to do it once.
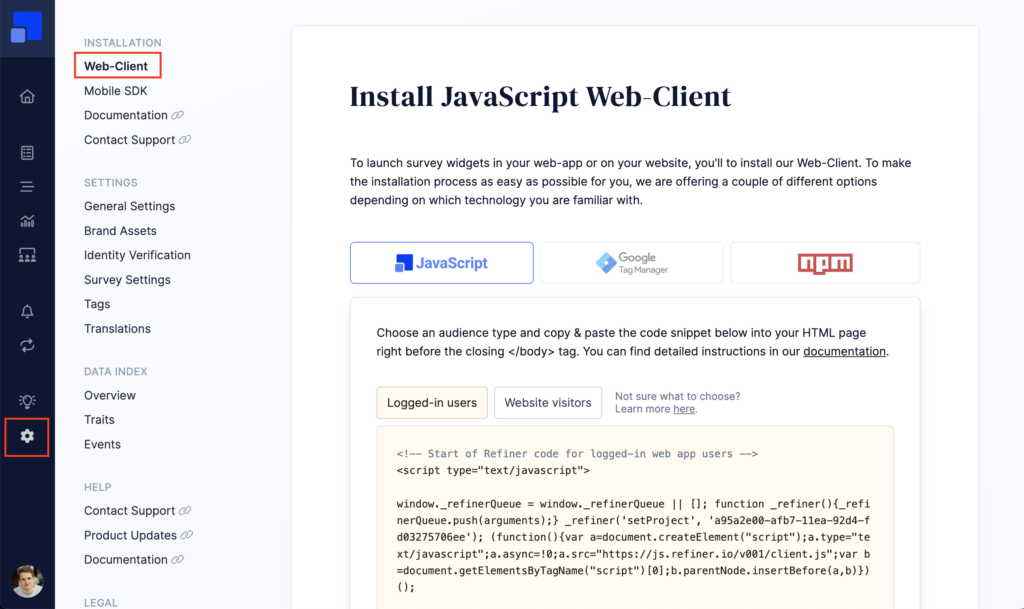
Go to your Refiner project and locate our code snippet under SETTINGS > WEB-CLIENT.

Logged-in user vs Website Visitors
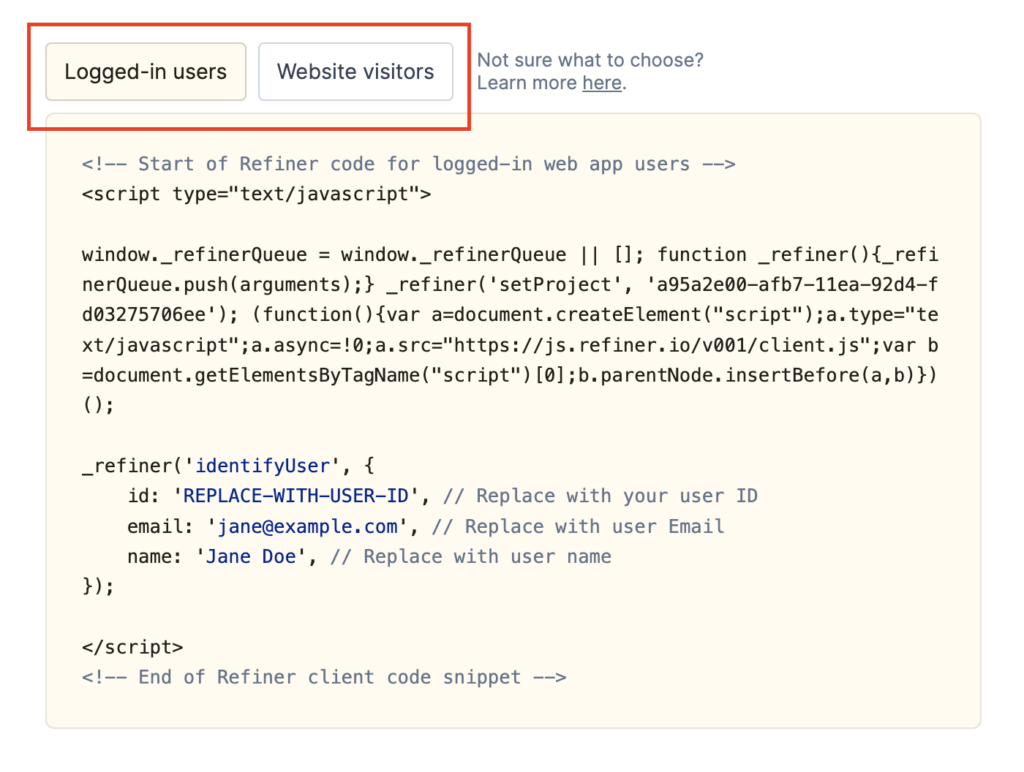
When grabbing your code, please check if you want to identify users or if you want to operate the client in Anonymous Users mode. Which of the two operation modes you chose depends on your use-case. You can read more about the two operation modes here.

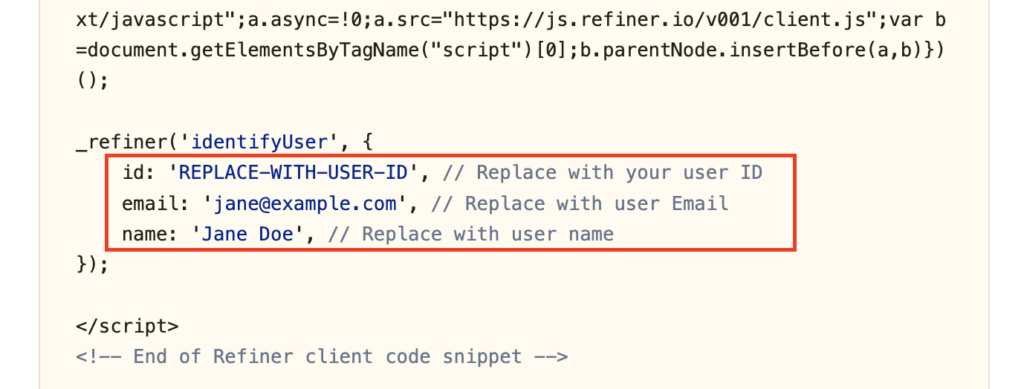
Important: If you choose to survey logged-in users, please make sure to replace the dummy data in the identifyUser method call with real user data.

Insert code snippet
Copy the code and paste it into the HTML of your web-app. The ideal location is right before the closing </BODY> tag.
If you are identifying your users, make sure to replace the static values from the identifyUser method with real user data (id, email, name, …).
More integration options
Once you’ve installed our JavaScript client successfully, it’s time explore all options and methods that are available. Please continue exploring all options in our Client Reference.