Web App Surveys
What are Web App Surveys?
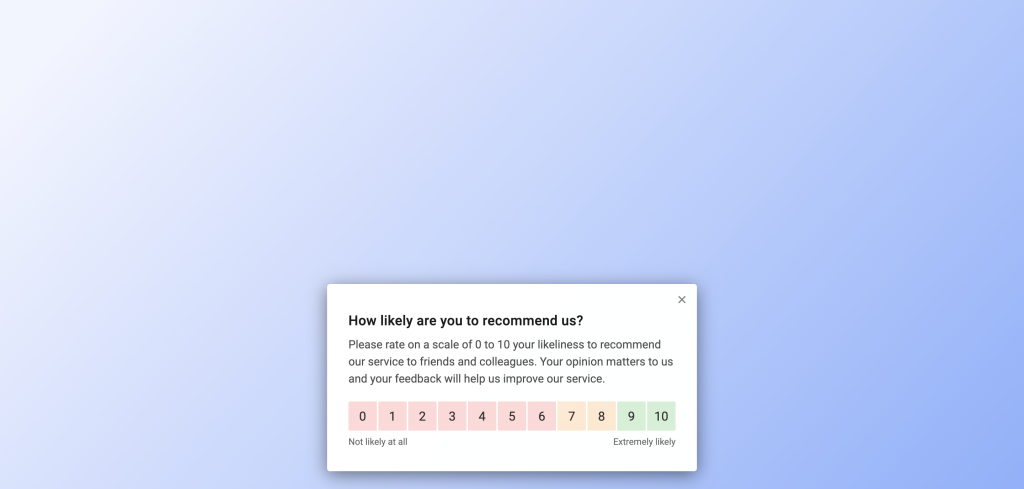
Web App Surveys are short questionnaires that are delivered to a group of users while they are using a web based application.
Web App Surveys are a great way to collect actionable user and product feedback. They offer highly contextual insights and provide significantly higher response rates than traditional email surveys.
Usually, Web App Surveys consist of a few simple questions only. They are typically used to gauge overall satisfaction with a product or capturing feedback on specific product features.

Supported platforms
With Refiner you can launch Web App Surveys in any web-based application or website that runs on HTML and Javascript.
You can use our Web-Client to survey logged-in users of a web application, as well as surveying visitors of your marketing website.
Install the Refiner Web-Client
To launch Web App Surveys, you’ll need to install our Javascript Web-Client first. You can install our clients using a JavaScript code snippet, Google Tag Manager, or our NPM Package.
Once installed, you’ll have full control over your surveys through the Refiner dashboard. You can create & publish new surveys, style them to your taste, and define which group of users should see them at what moment.
Create a Web App Survey
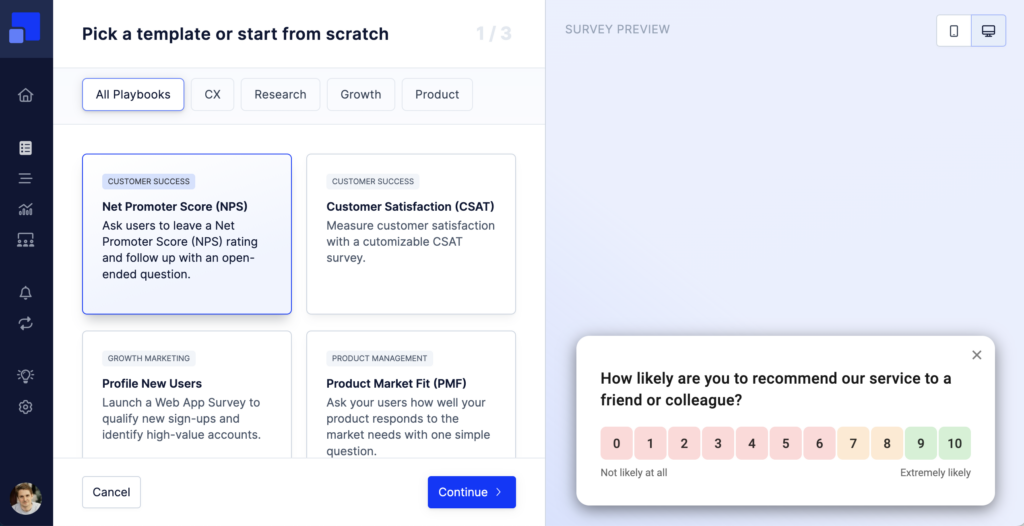
Creating a Web App Surveys is simple and usually only takes a couple of minutes. You can start with one of our battle tested templates or create a new survey from scratch.
The steps to create a Web App Survey are common for all survey types in Refiner and you can find a detailed guide here.

Once you finalized the survey flow, you can style the survey, define a target audience and a trigger event that determines when the survey should be shown.
Preview Web App Surveys
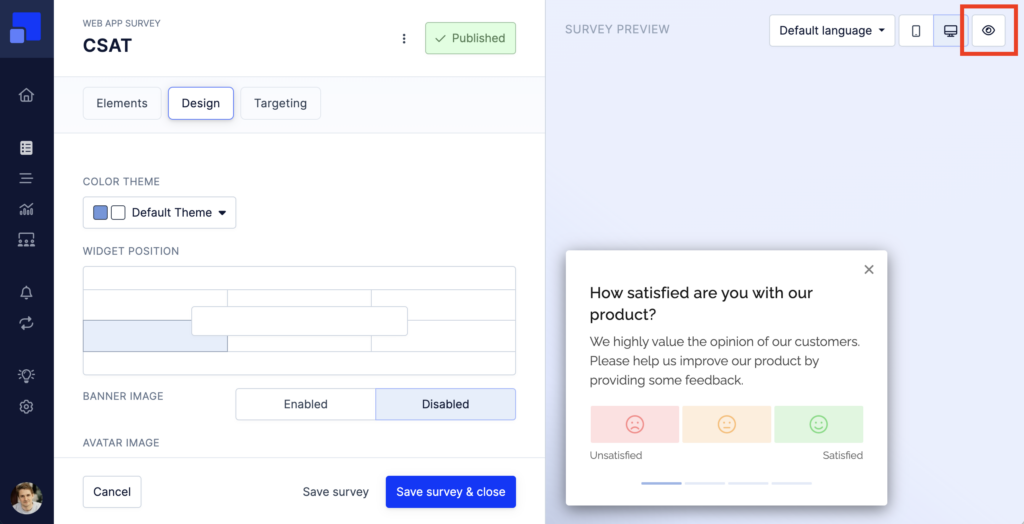
Refiner offers a preview option, allowing you to visualize your survey inside your web application. The preview can be found in the top right corner of the survey editor.
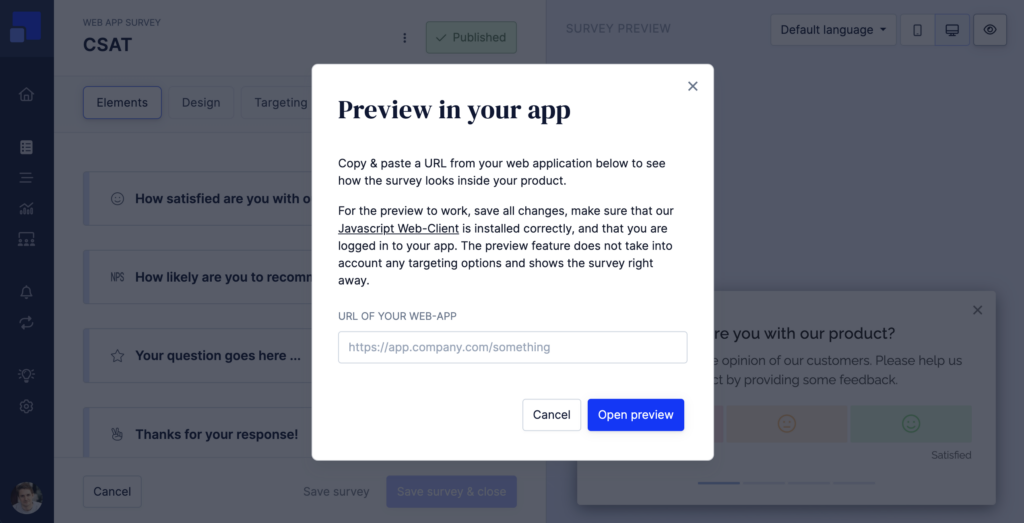
For the preview to work, save all changes, make sure that our Javascript Web-Client is installed correctly, and that you are logged in to your app.

You’ll be prompted to provide URL from your web application where you want to visualize the survey. Please make sure that the URL you provide does not redirect to another page and that you are logged in to your web application.

Please note that the preview does not take into account any targeting options (target audience, page triggers, time delays, etc.). The purpose of the preview option is solely to visualize the survey in the context of your web application.