Trigger Events
Introduction
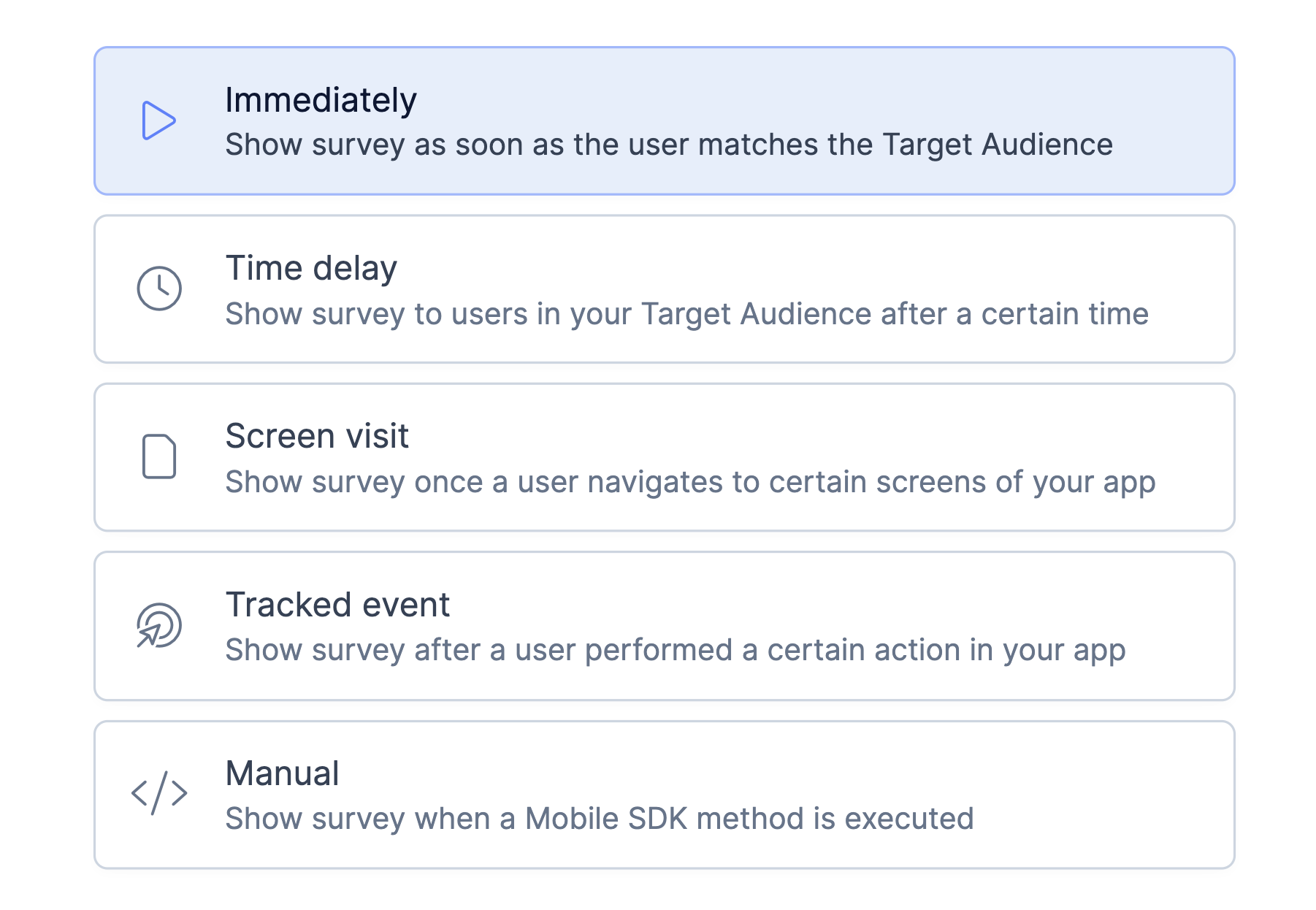
Trigger Events add another layer of control to target the right users at the exact right time while they are using your product. Refiner offers different Trigger Event options that allow you to fine tune the timing of your Mobile App Surveys. Below you’ll find a description of each Trigger Event.

Trigger Immediately
Setting the trigger event to Immediately is the equivalent of not using any trigger event. As soon as a user matches your Target Audience setting, they’ll see the survey. This option can be a good fit if you are making use of user segments in your Target Audience that providing precise enough targeting.
Time Delay Trigger
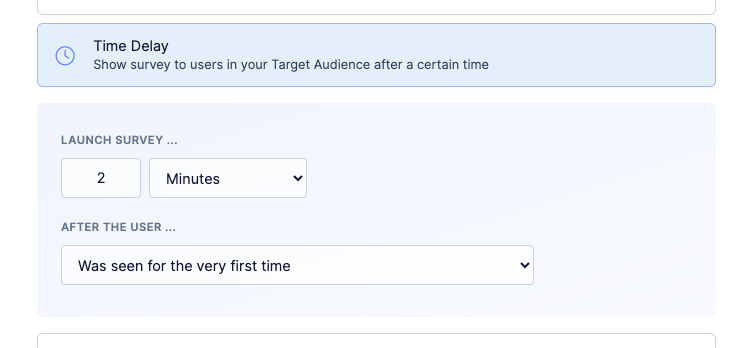
The Time Delay Trigger is a popular choice and a great fit for a many use-cases. The idea is simple: For users matching your Target Audience, Refiner waits for a specific amount of time to pass before showing your survey to them.

The Time Delay Trigger offers the following options:
- Wait Time: This is the time interval that needs to pass. Depending on your use-case, the Wait Time can be set to anything between a couple of seconds up to several days (more info below).
- Reference Moment: You can choose between different moments in a user’s journey which will be used as some kind of anchor point in time. You can choose between:
- User starts a new session: When a user connects to your app and we didn’t see them for at least one hour, we assume that a new session started.
- User enters your Target Audience: The moment when a user matches the user segments you defined in the Target Audience.
- User was seen for the first time: The moment you identify a user for the first time using our Mobile SDK or a backend API.
You can combine the Time Delay trigger with Segment Based Targeting for even control. For example, you can create a user segment “Signed up 30 days ago” and use it as your Target Audience and combine it with a Time Delay trigger of “3 minutes after starting a new session”.
Our SDK regularly issues a “ping” to the Refiner platform to check if the time conditions described above (Wait Time and Reference Moment) are fulfilled. In addition, the same check is also performed on every other request that is sent to our servers (e.g. identifyUser, trackEvent or trackScreen).
The creation or publishing date of your survey do not affect the Time Delay trigger in any way.
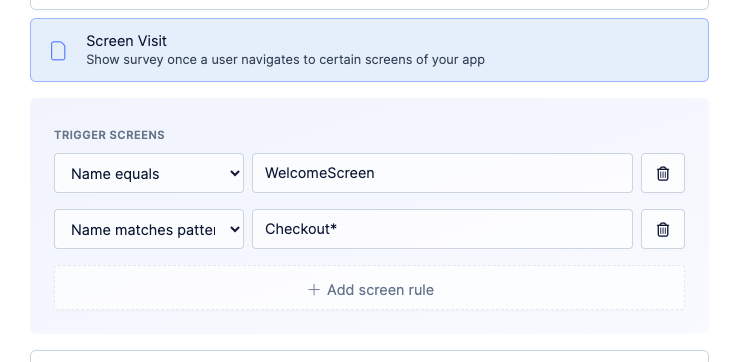
Screen Visit Trigger
The Screen Visit trigger lets you launch a survey whenever a user navigates to a certain location inside your app. To make this trigger work, you’ll need to execute the “trackScreen” method of the Mobile SDK whenever the user navigates to a potentially relevant location in your app.
Please note that we do not store which screens a user visits. If you want to trigger surveys when a user visited a screen multiple times across sessions, we recommend to use the “Tracked Event Trigger” as described below.

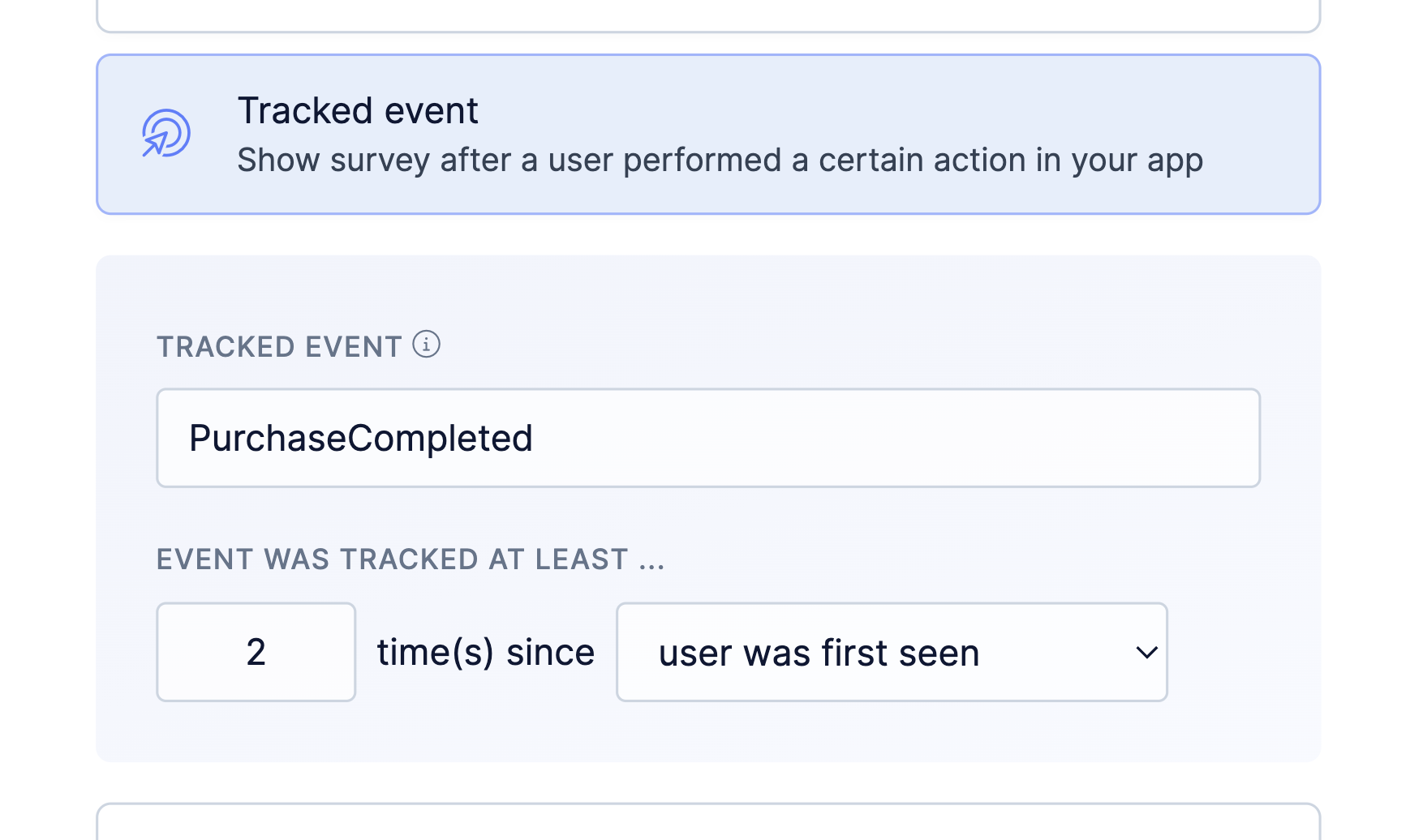
Tracked Event Trigger
The Tracked Event trigger lets you to launch a survey when a user performed a certain action in your app for a certain number of times.
Next to the event count, you also can define a time frame within which the events need to occur. The options are since a user was first seen, since they started a new app session, or within a fixed time frame (24 hours up to 365 days).

You can learn how to track events for your users on our Event Tracking page.
Please note that only events tracked with our Mobile SDKs are processed in real-time. Events tracked through a backend integration (Segment, API, etc.) are processed with a slight delay of a couple of minutes.
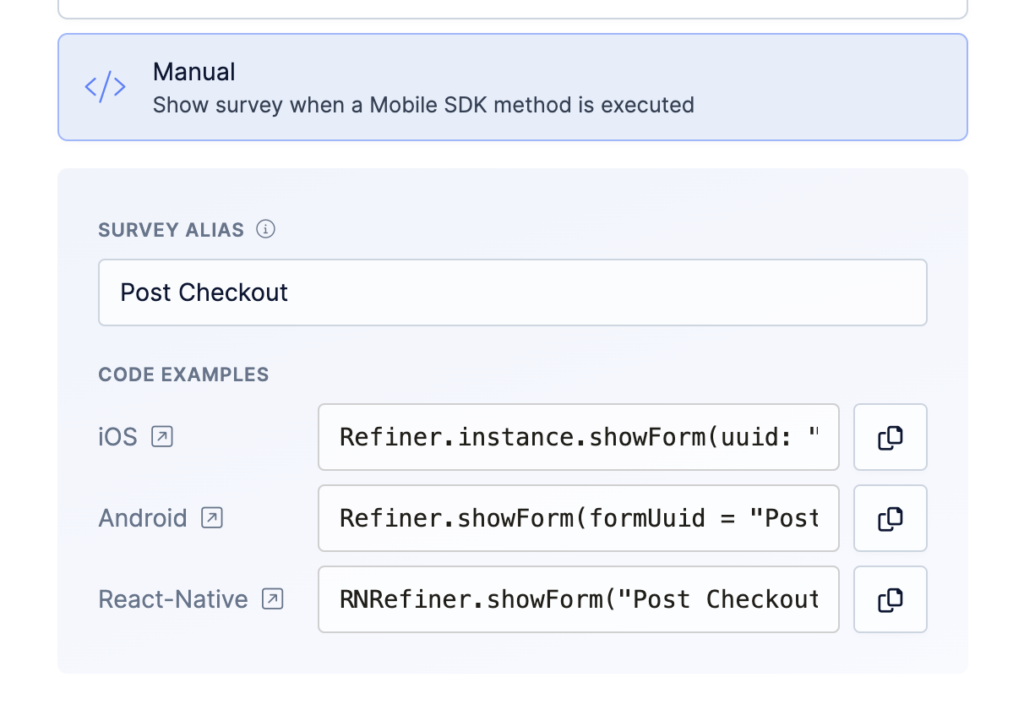
Manual Trigger
There are some use cases where you want to launch a survey ad-hoc at very specific moments. For these situations we are providing the “Manual” trigger option which lets you launch a survey by executing code in your app.
To launch a survey ad-hoc you can execute the “showForm” method of our Mobile SDKs. Code examples are shown in the survey editor as shown in the screenshot below.
To identify your survey, you can either use the survey ID that was automatically generated by Refiner, or define an alias. Using an alias allows you to swap out a survey without changing your code, or launch the same type of surveys in different projects / environments (testing vs prod).

By default, the survey is shown to the use only once. All subsequent “showForm” method calls won’t result in any additional survey views. The Target Audience, Page Rules and Survey Throttling settings are taken into account..
You can also launch a survey every time the Javascript method is called. To enable this behaviour, set the “Recurrence” option to “Repeatedly”.
If you want to launch a survey without any checks, for example for testing purposes, you can add an additional “force” parameter when executing the Javascript command.