Survey Trigger Events
Introduction
Survey Trigger Events add another layer of control to target the right users at the exact right time while they are using your product. Refiner offers different Trigger Event options that allow you to fine tune the timing of your Web App Survey.

Below you’ll find a description of all Trigger Events that are available for Web App Surveys powered by our Web-Client. The available options might be slightly different when you operate our Javascript Web-Client in Anonymous Mode.
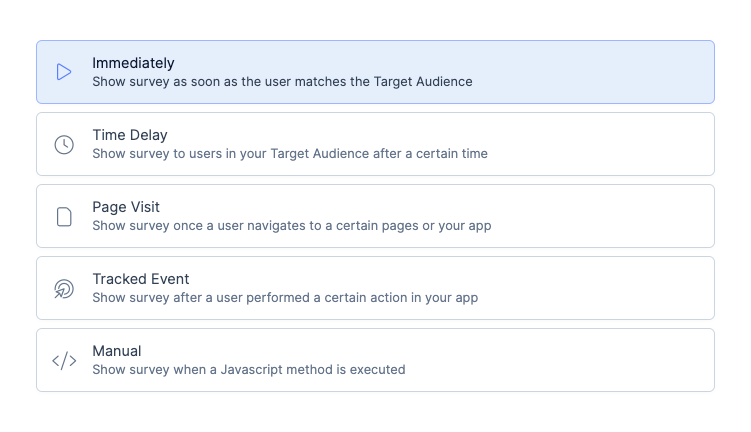
Trigger Immediately
Setting the trigger event to Immediately is the equivalent of not using any trigger event. As soon as a user matches your Target Audience setting, they’ll see the survey. This option can be a good fit if you are making use of user segments in your Target Audience that providing precise enough targeting.
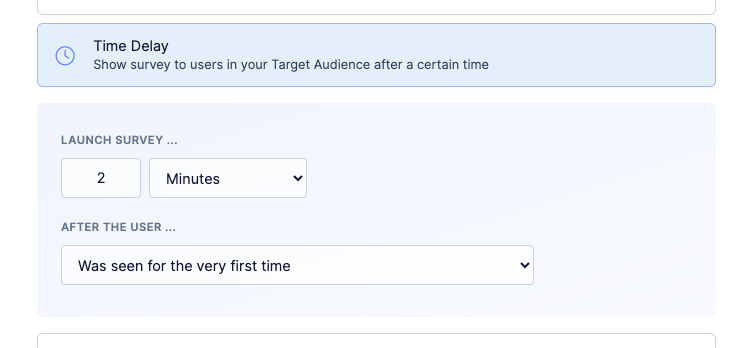
Time Delay Trigger
The Time Delay Trigger is a popular choice and a great fit for a many use-cases. The idea is simple: For users matching your Target Audience, Refiner waits for a specific amount of time to pass before showing your survey to them.

The Time Delay Trigger offers the following options:
- Wait Time: This is the time interval that needs to pass. Depending on your use-case, the Wait Time can be set to anything between a couple of seconds up to several days (more info below).
- Reference Moment: You can choose between different moments in a user’s journey which will be used as some kind of anchor point in time. You can choose between:
- User starts a new session: When a user connects to your app and we didn’t see them for at least one hour, we assume that a new session started.
- User enters your Target Audience: The moment when a user matches the user segments you defined in the Target Audience.
- User was seen for the first time: The moment you identify a user for the first time using our Web-Client or a backend API.
Our Javascript Web-Client will
When a user navigates through your application, our Javascript Web-Client regularly issues a “ping” to the Refiner platform to check if the time conditions described above (Wait Time and Reference Moment) are fulfilled. In addition, the same check is also performed on every other request that is sent to our servers (e.g. identifyUser or trackEvent).
You can combine the Time Delay trigger with Segment Based Targeting for even control. For example, you can create a user segment “Signed up 30 days ago” and use it as your Target Audience and combine it with a Time Delay trigger of “3 minutes after starting a new session”.
Please note, when you operate our web-client in Anonymous Users Mode, you can’t choose the reference time and it’s automatically set to “First Seen”. This is the moment a visitor landed on your web application for the first time.
The creation or publishing date of your survey do not affect the Time Delay trigger in any way.
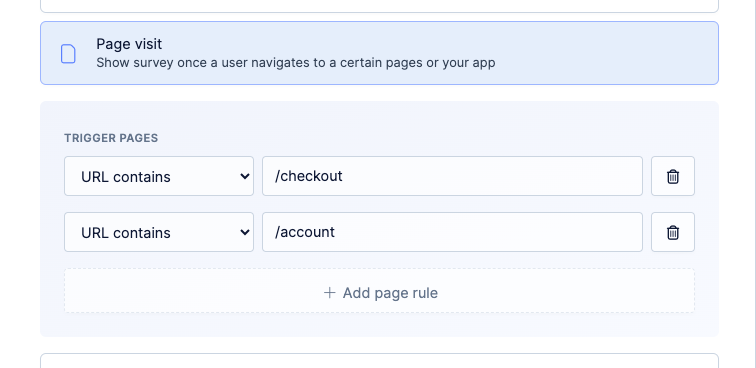
Page Visit Trigger
The Page Visit Trigger is a simple way of launching a survey once a user performs a specific action in your web application. This trigger option is only available for Web-app Surveys.
The Page Visit Trigger launches a survey when a user in your Target Audience visits a certain page (URL) of your app.
Some scenarios where this launch trigger comes in handy:
- Your user just purchased your product and gets redirected to an order confirmation page
- A user looks at your pricing page which indicates that they are considering purchasing your product
- A user just performed an important action in your app (e.g. created their first project)
- …
The Page Visit Trigger event can be set up by adding one or multiple Page Rules as shown in the screenshot below.

Each rule has a comparison method followed by a comparison value. The supported comparison methods are:
| Method | Description | Example Value |
| Equals | Triggers on pages where the full URL equals exactly the provided value. | https://app.domain.com/account/billing |
| Starts with | Triggers on all URLs that start with the provided value. | https://app.domain.com/account |
| Contains | Triggers when the provided value is located somewhere in the page URL. | /account/ |
| Matches Pattern | Triggers on URLs that match a provided wildcard pattern. You can use * to indicate that variable parts of a URL. | https://app.domain.com/*/something/* |
When you add multiple rules, a match occurs when at least one rule returns a positive result.
A survey is shown to a user when any of the page rules match for the first time. If you want to launch the survey each time one of the rules matches (e.g. on a checkout page), you can set the “Recurring Survey” to “Repeating”.
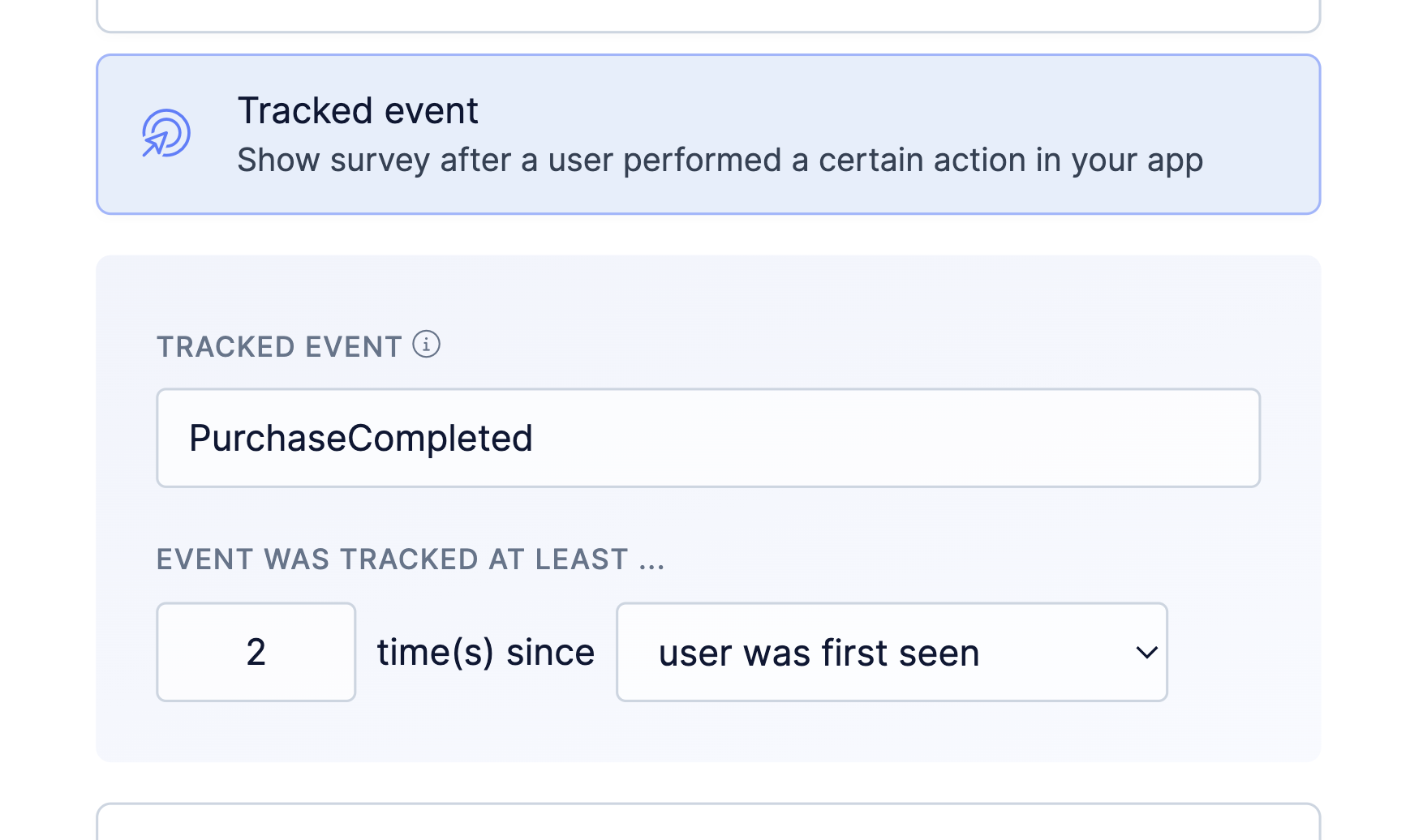
Tracked Event Trigger
The Tracked Event trigger lets you to launch a survey when a user performed a certain action in your app for a certain number of times.
Next to the event count, you also can define a time frame within which the events need to occur. The options are since a user was first seen, since they started a new web session, or within a fixed time frame (24 hours up to 365 days).

You can learn how to track events for your users on our Event Tracking page.
Please note that only events tracked with our Web-Client are processed in real-time. Events tracked through a backend integration (Segment, API, etc.) are processed with a slight delay of a couple of minutes.
Manual Trigger
There are some use cases where you want to launch a survey ad-hoc at very specific moments. For these situations we are providing the “Manual” trigger option which lets you launch a survey by executing code in your app.
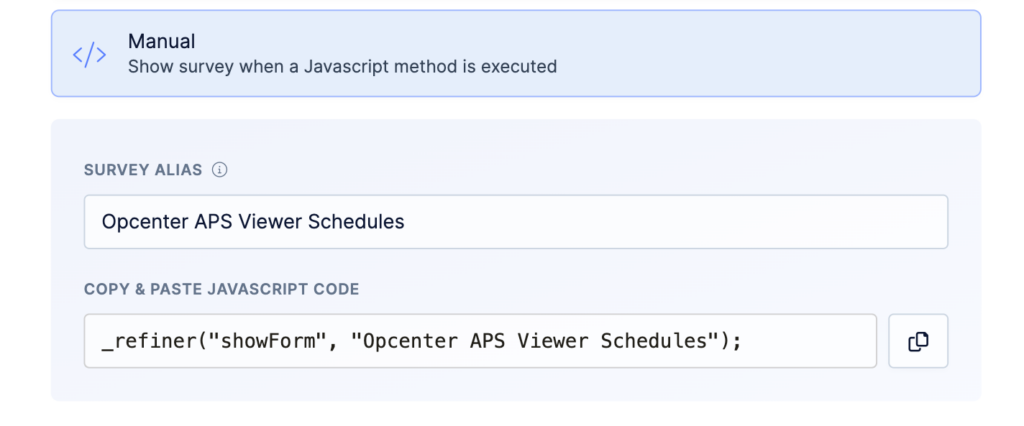
To launch a survey ad-hoc you can execute the “showForm” method of our Javascript Web-Client. A code example is shown in the survey editor as shown in the screenshot below.
To identify your survey, you can either use the survey ID that was automatically generated by Refiner, or define an alias. Using an alias allows you to swap out a survey without changing your code, or launch the same type of surveys in different projects / environments (testing vs prod).

By default, the survey is shown to the use only once. All subsequent “showForm” method calls won’t result in any additional survey views. The Target Audience, Page Rules and Survey Throttling settings are taken into account..
You can also launch a survey every time the Javascript method is called. To enable this behaviour, set the “Recurrence” option to “Repeatedly”.
If you want to launch a survey without any checks, for example for testing purposes, you can add an additional “force” parameter when executing the Javascript command.